By doing so you can scale the image upward or downward as desired. Css background image size to fit full screen how to create example we can use html element better than body.

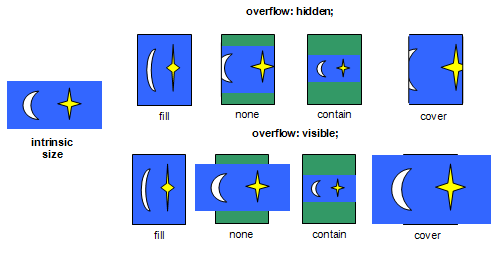
Customize The Size And Position Of The Background Images For
Css background image size. The background size property specifies the size of the background images. This method isnt perfect and it might cause some uncovered space but by using the background position property you should be able to eliminate the problem and still accommodate older browsers. There are four different syntaxes you can use with this property. The background image will retain its original size. We set a fixed and centered background image on it then adjust its size using background size set to the cover keyword. 1 my desktop ie11 fails your cover variable apparently taking actual dimensions and with liquid background image proportion fixed and background size relative to windows size shrinking background side edges inside windows edges when window is not in correct proportion whatever the windows size to satisfy a set background image proportions.
Allowing me to keep the aspect ratio. The background size css property sets the size of the elements background image. For example this background image is 960px by 640px large. I get images that are all the same size but the aspect ratio is stretched ruining the images. The image can be left to its natural size stretched or constrained to fit the available space. Tiling a large image.
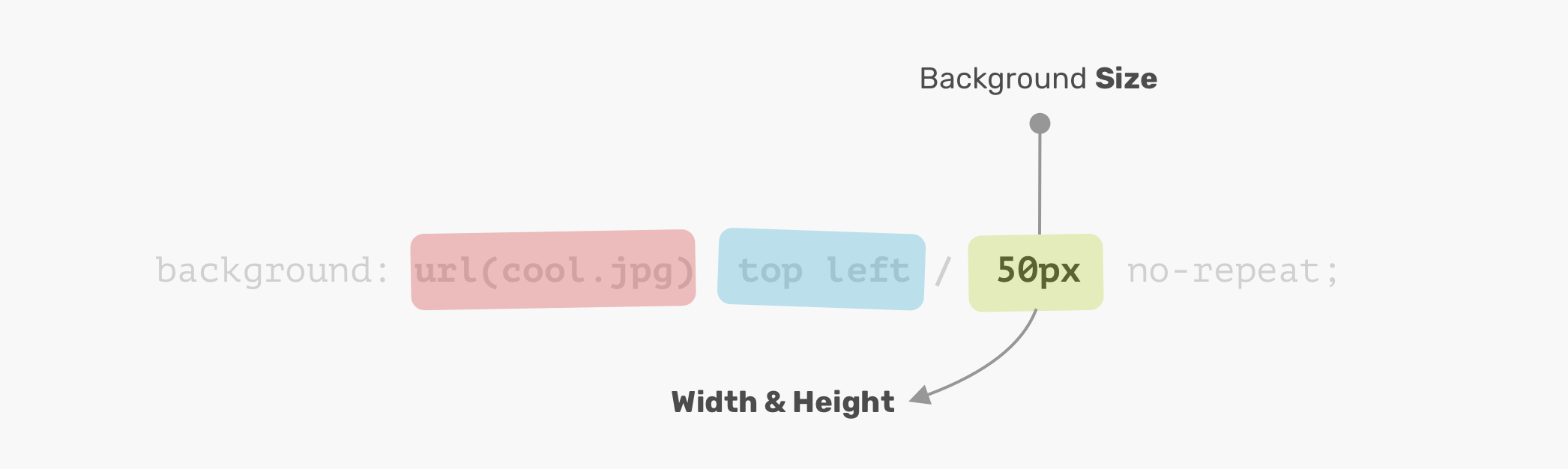
You can use any css size units you like including pixels percentages ems viewport units etc. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value. But resize the image still. Is there not a way to resize the image container and not the image instead. However when i change the css code to max height. The background size css property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image.
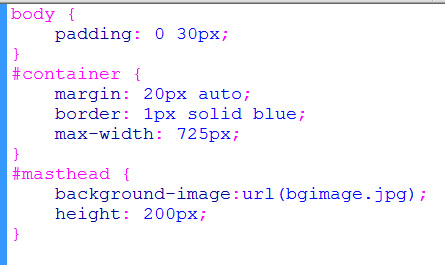
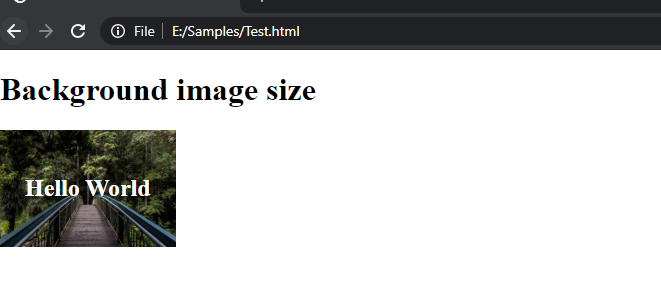
Here is an example that uses a background image for the body of a page and which sets the size to 100 so that it will always stretch to fit the screen. Height and the multiple background syntax separated with. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. Lets consider a large image a 2982x2808 firefox logo image. The background position property sets the starting position of a background image. The source for this interactive example is stored in a github repository.
If you provide two values the first sets the background images width and the second sets the height. Its aspect ratio is 3 by 2its bigger than its container which is 150px high and will thus be clipped. 400px it counts for the width and the height is set to auto. Width of the image second value. If you only provide one value eg.