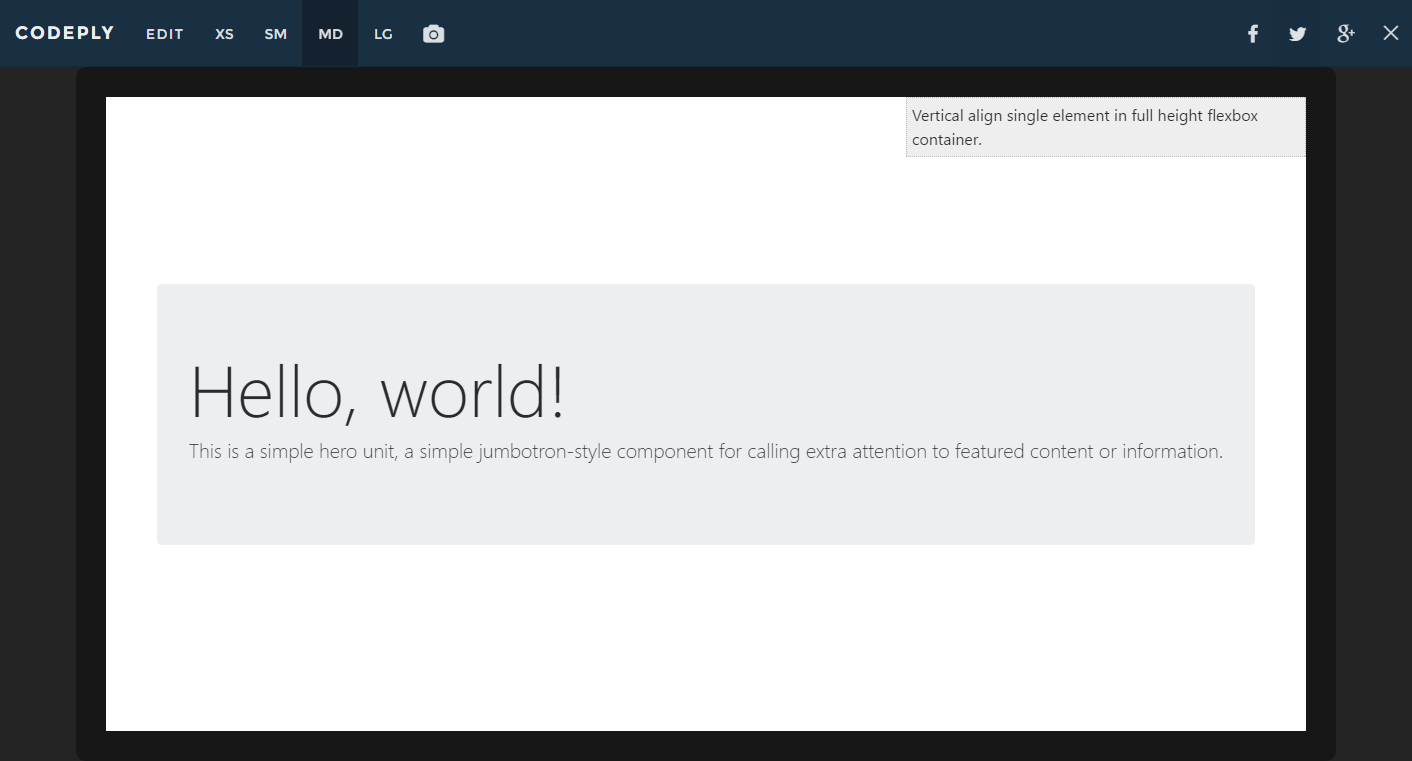
Comment centrer verticalement et horizontalement un texte à la fois dans une liste non ordonnée et dans un div sans recourir à javascript ou css line heights. Peu importe la quantité de texte que vous avez vous naurez pas à appliquer de classes spéciales à des listes ou divs spécifiques le code est le même pour chacun.

Indesign Centrer Verticalement Le Texte Avec Des Coins Ronds
Centrer texte verticalement css. Lautre valeur right correspond à lalignement à droite. La valeur left correspond à lalignement à gauche et cest la valeur par défaut. Il suffit de définir la propriété css text align à center sur le conteneur. Mais vous pouvez toutefois centrer des blocs verticalement en css2 en combinant quelques propriétés. à lavenir nous pourrons peut être centrer les éléments sans avoir à transformer le parent en contenant. Centrer un bloc div en css par youcef publié 13 février 2012 mis à jour 12 juin 2017 centrer verticalement un bloc.
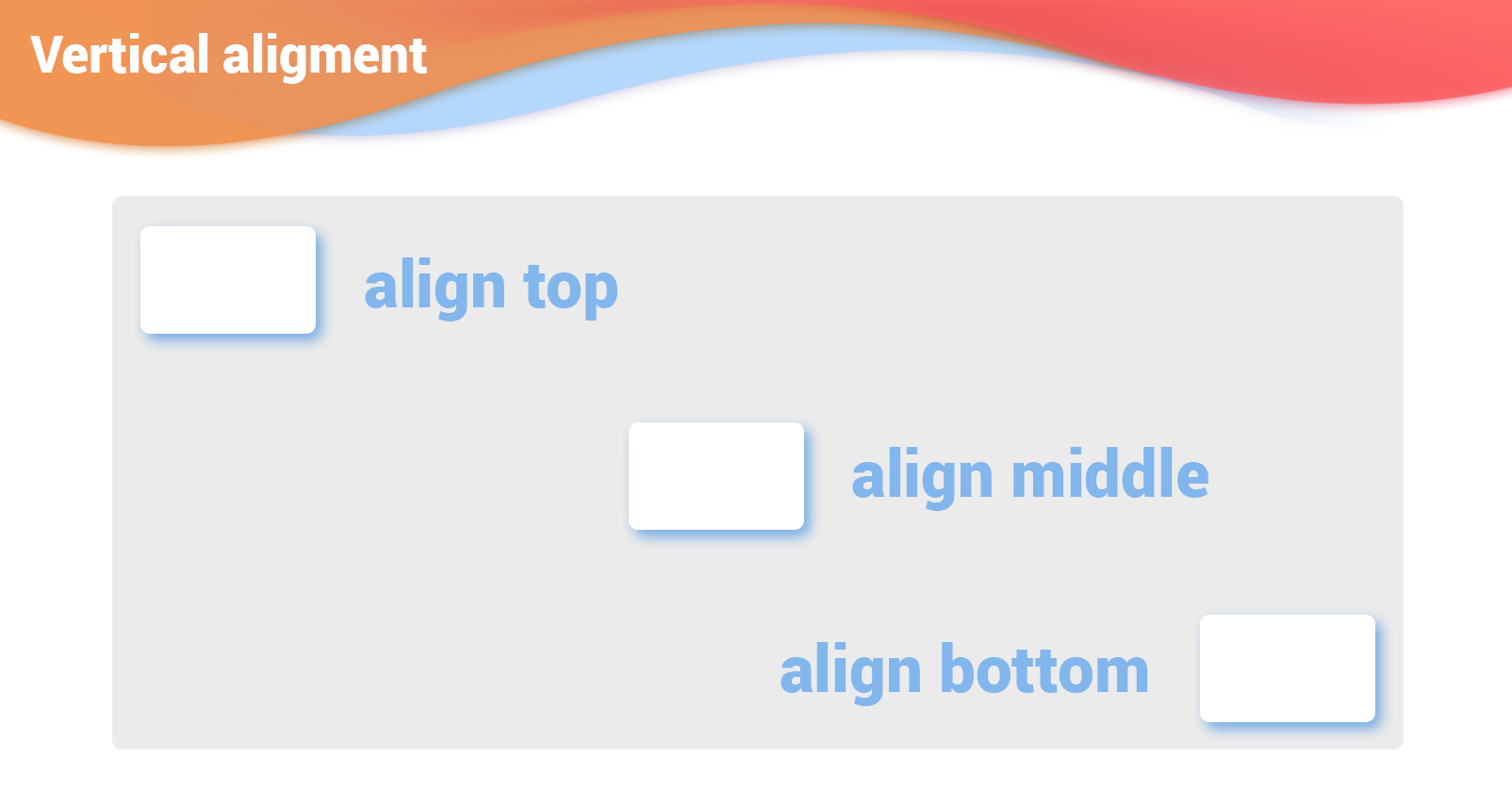
Css niveau 2 ne possède pas de propriété pour centrer des objets verticalement. Centrer aligner et justifier des textes en css. Css link padding top. Utilisez la propriété css vertical align. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Avec la valeur center le texte sera centré.
Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser. Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. Ensuite on a paramétré align items avec la valeur center pour centrer la boîte verticalement et justify content avec la valeur center pour centrer horizontalement. Centrer verticalement via flexbox css3 flexbox est une véritable révolution pour les webdesigners car il remet enfin à plat toutes les bidouilles ancestrales de css. Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. See the pen centering text kinda with padding by chris coyier at chriscoyier on codepen.
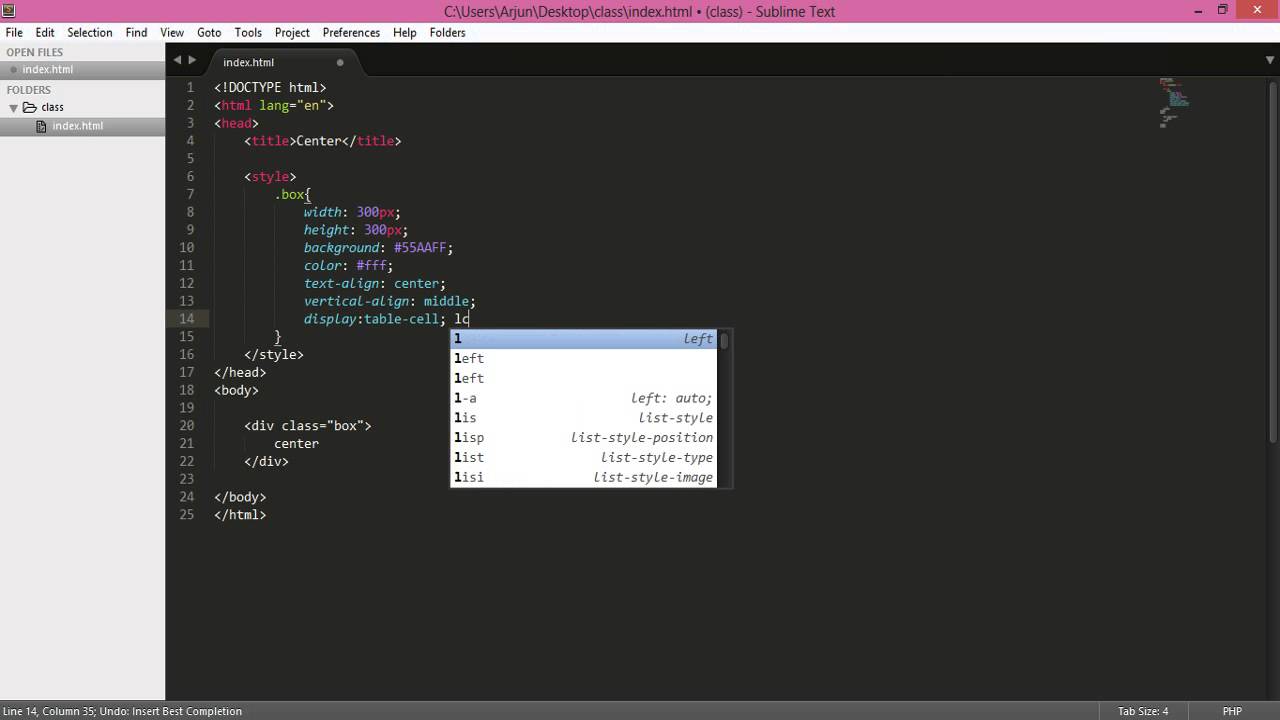
Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Pour centrer une boîte dans une autre on a donné au contenant une propriété display. Sa compatibilité ie10 le rend aujourdhui utilisable en production tout particulièrement dans un environnement mobile ou responsive. Lalignement des textes en css est défini par la propriété text aligncette propriété peut prendre différentes valeurs selon lalignement souhaité. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Si vous ne pouvez pas utiliser le padding et que vous cherchez à centrer un texte qui doit rester sur une ligne unique le truc est de donner à la propriété line height la même valeur quà height.
Il y en aura probablement une en css niveau 3.