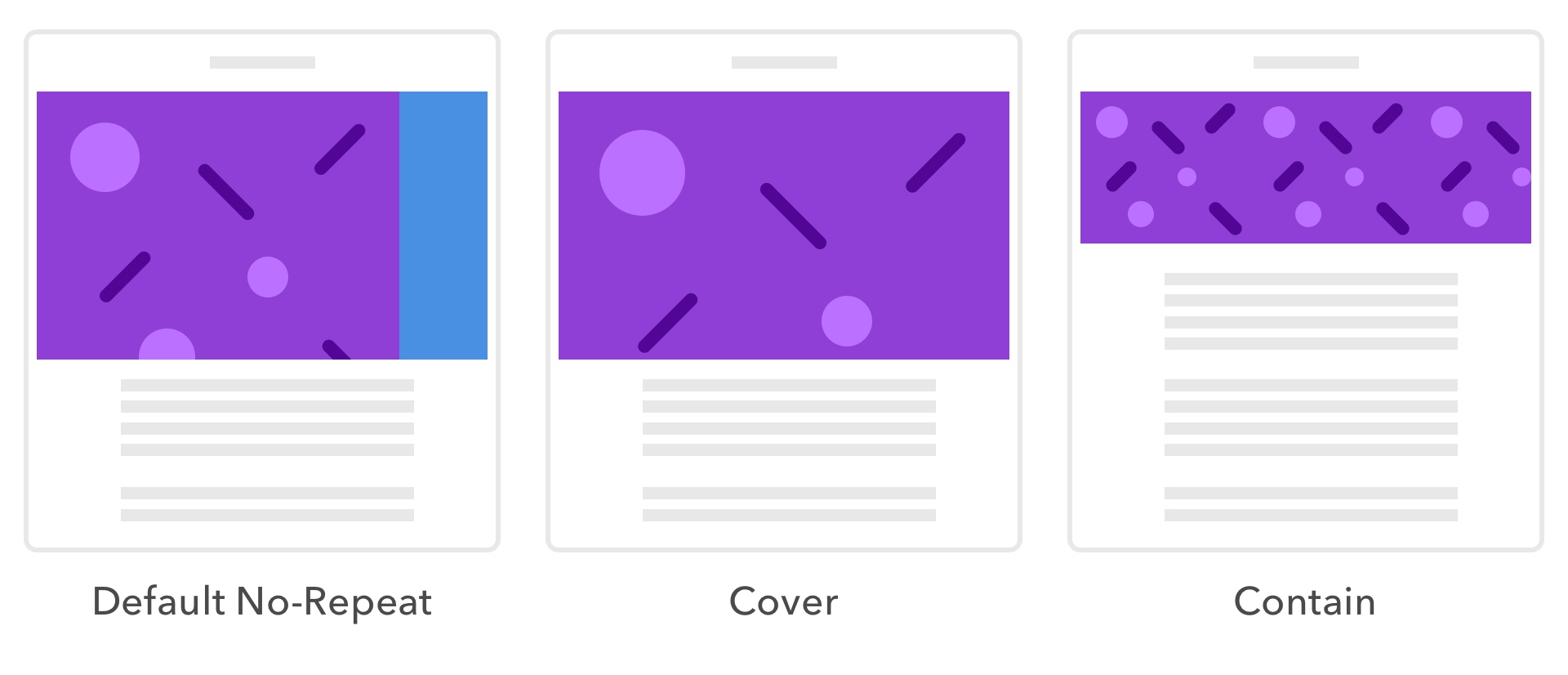
By default a background image is repeated both vertically and horizontally. The background repeat property sets ifhow a background image will be repeated.

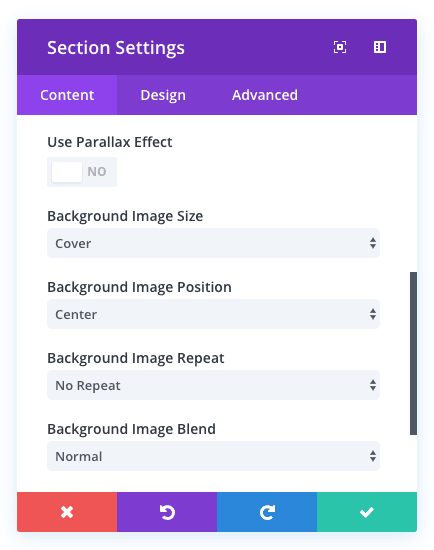
Divi Feature Update The New Background Options Interface
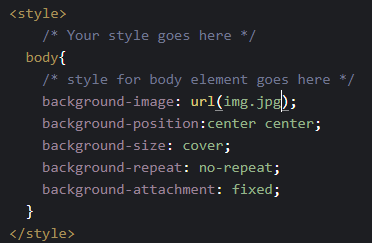
Background image no repeat. The background image is placed according to the background position property. The original image looks like this. The modern way the best way to stretch an image to fit the background of an element is to use the css3 property for background size and set it equal to cover. Background repeat 属性设置是否及如何重复背景图像 默认地背景图像在水平和垂直方向上重复 详细说明. Background repeat 属性定义了图像的平铺模式 从原图像开始重复原图像由 background image 定义并根据 background position 的值放置. Never crop the image unless a single image is too large to fit.
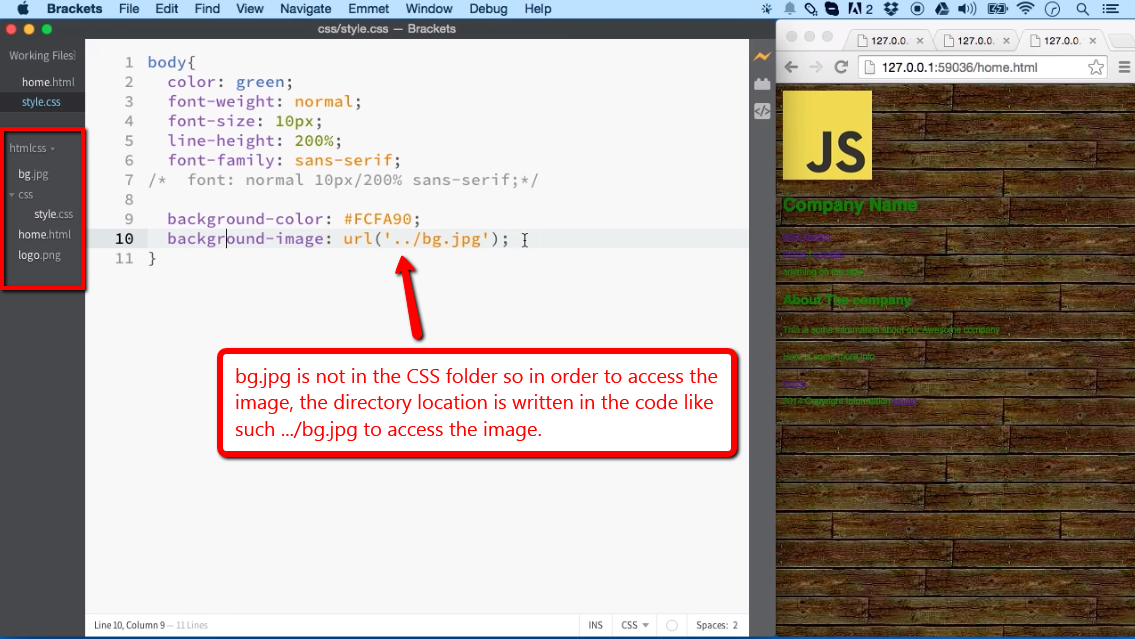
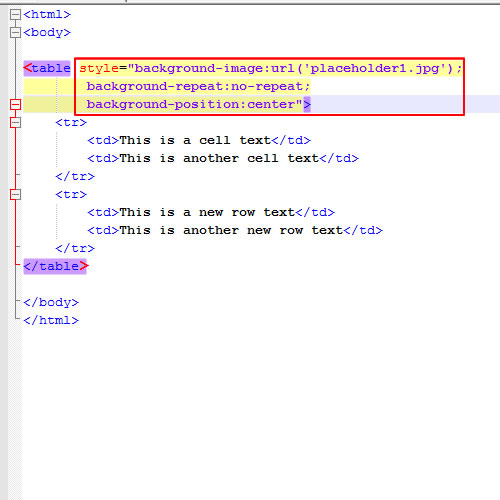
Tile the image in both directions. If you have a google account you can save this code to your google drive. Google will ask you to confirm google drive access. If no background position is specified the image is always placed at the elements top left corner. Im only loading the background image in the html in the case that youre pulling the image dynamically via php. 1 my desktop ie11 fails your cover variable apparently taking actual dimensions and with liquid background image proportion fixed and background size relative to windows size shrinking background side edges inside windows edges when window is not in correct proportion whatever the windows size to satisfy a set background image proportions.
Fixed and cover didnt use to play well together and you would have to put the height property in an outer container but i tested this code on chrome firefox safari and opera and it works fine. So by using no repeat we are simply making the background image appear as it is without repeating. The background repeat css property sets how background images are repeated. Instead of setting a fixed size stretching the image allows it to flex to fit the page no matter how wide or narrowthe browser window is. Tile the image vertically. This is the default value.
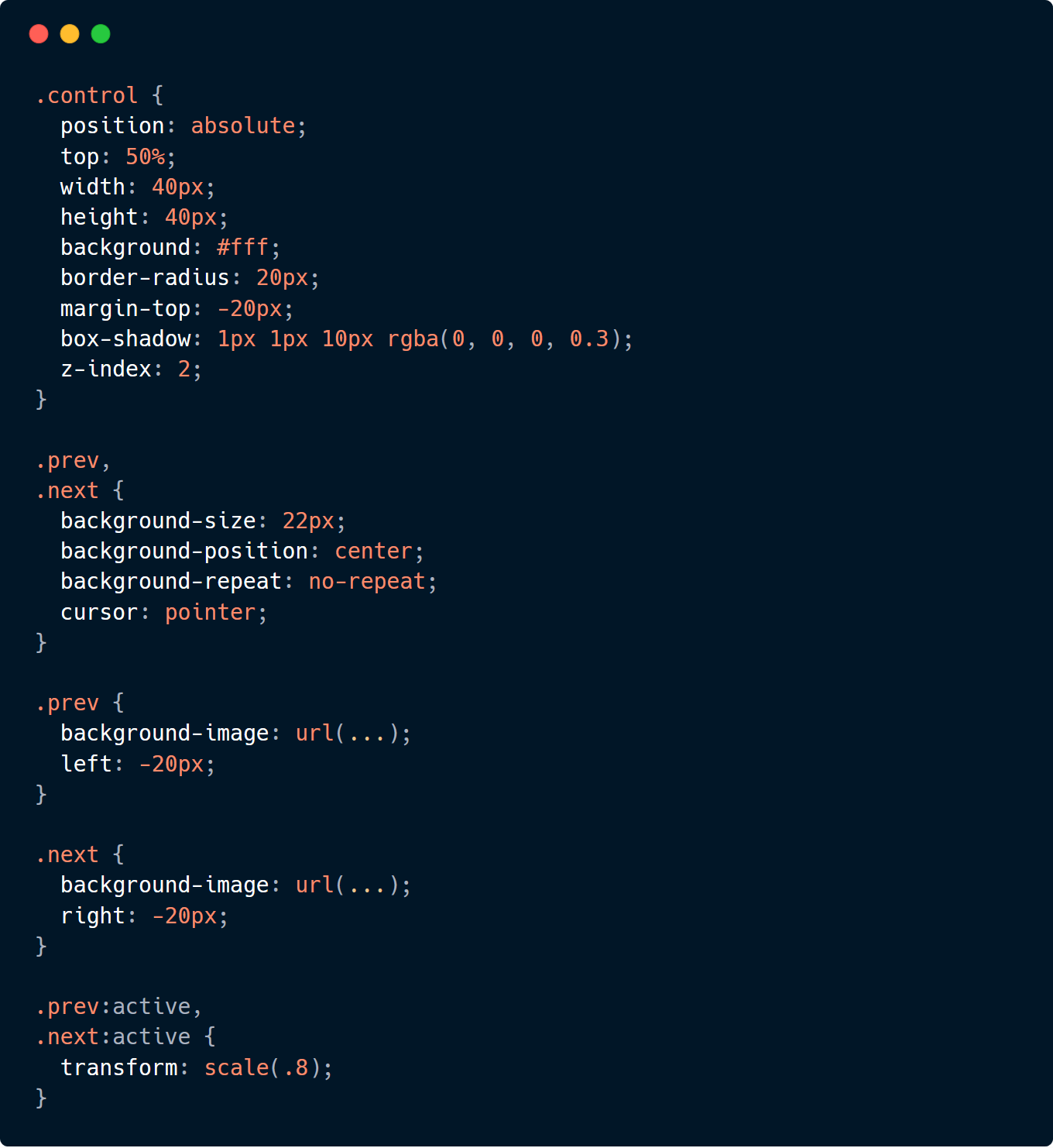
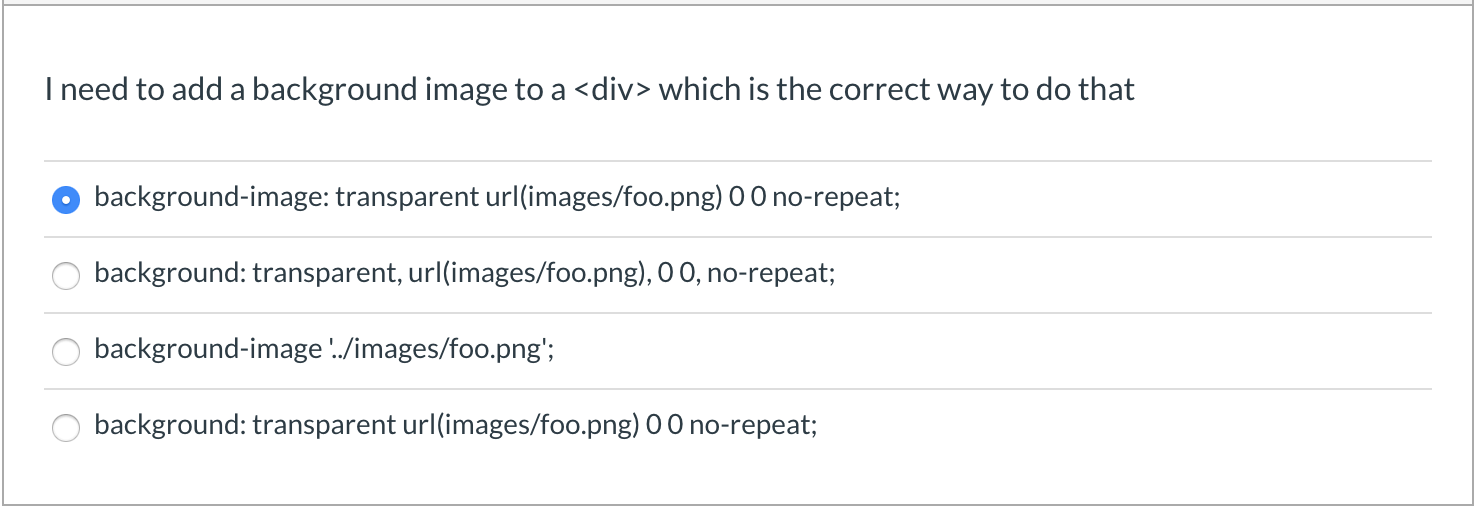
To make a background image repeat horizontally use background repeat. Otherwise you can create separate classes with background images in the css file. You can also prevent an image from repeating vetically while allowing it to repeat horizontally and vice versa. Save to google drive. Tile the image in both directions. A background image can be repeated along the horizontal and vertical axes or not repeated at all.
Tile the image horizontally. Dont tile just show the image once.













:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)