Une fois le squelette html réalisé il ny a plus quà utiliser la propriété vertical align en css. Pour centrer un texte cest.

How To Center A Matplotlib Figure In A Jupyter Notebook
Html centrer une image. Je ne suis pas spécialiste du tout. Déplacé en xhtml et css modifié 28 novembre 2005 par loupilo. Jai donc utilisé middle. Quelquefois ce nest pas le texte qui doit être centré mais le bloc dans son ensemble qui doit lêtre. Ou bien exprimé différemment. Possible duplicate of center align image within div horizontally mast jun 25 16 at 1601 add a comment 1 answer 1.
Il suffit de définir la propriété css text align à center sur le conteneur. Merci vous me sauver je débute en html et jessayais depuis quelques jours à centrer une image avec css cest trop chiant faites comme dit dit blacksnake cest beaucoup plus simple et au moins ça marche. To center an image set left and right margin to auto and make it into a block element. Mais pour une image. Centrer un bloc ou une image. Jaimerais centrer une image mais je ne sais pas comment faire.
Vous pouvez également redimensionner limage si nécessaire avec width ici à 100px. Pour y remédier on peut mettre limage dans un tableau à une case pour reproduire ce positionnement mais on perd alors en sémantique. Bonjour à tous jai crée une petite page daccueil en html. Mais il existe également dautres positionnement possible cité juste après. Pour centrer une image sur la page jutilise. Il va nous falloir distinguer deux cas.
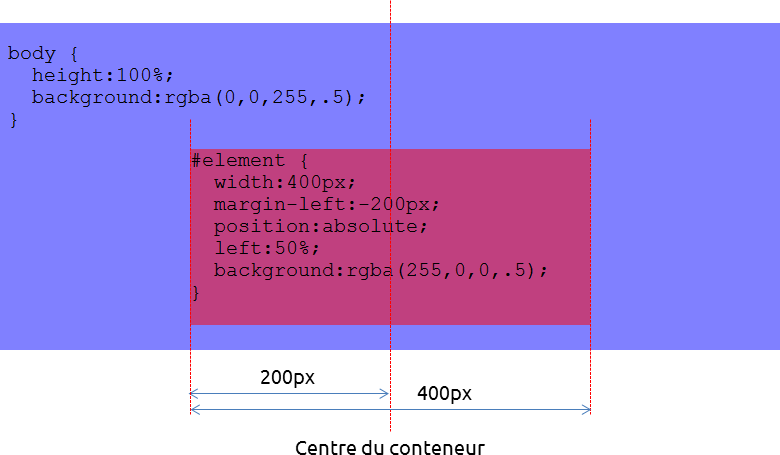
Html html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css. Malheureusement cette technique ne fonctionne sur internet explorer quà partir de la version 8. Centrer un élément html en css lobjet de cet exercice est dapprendre à centrer horizontalement un élément html grâce aux propriétés css. Ici jai voulu centrer le texte. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. On veut que les marges droite et gauche soient égales.