Css center text trick height. Centrer aligner et justifier des textes en css.

Centrer Horizontalement Un Element En Css Mediaforma
Centrer un texte css. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Center h2 text align. Le centrage horizontal des éléments de type en ligne. Css possède la propriété text align pour cela. Utilisez la propriété css vertical align. Centrer des lignes de texte.
à lavenir nous pourrons peut être centrer les éléments sans avoir à transformer le parent en contenant. Lautre valeur right correspond à lalignement à droite. En utilisant les propriétés float display et même avec le framework bootstrap. Ensuite on a paramétré align items avec la valeur center pour centrer la boîte verticalement et justify content avec la valeur center pour centrer horizontalement. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Vous aller voir ici comment aligner horizontalement une image et un texte en css mais également aligner le texte verticalement par rapport à limage.
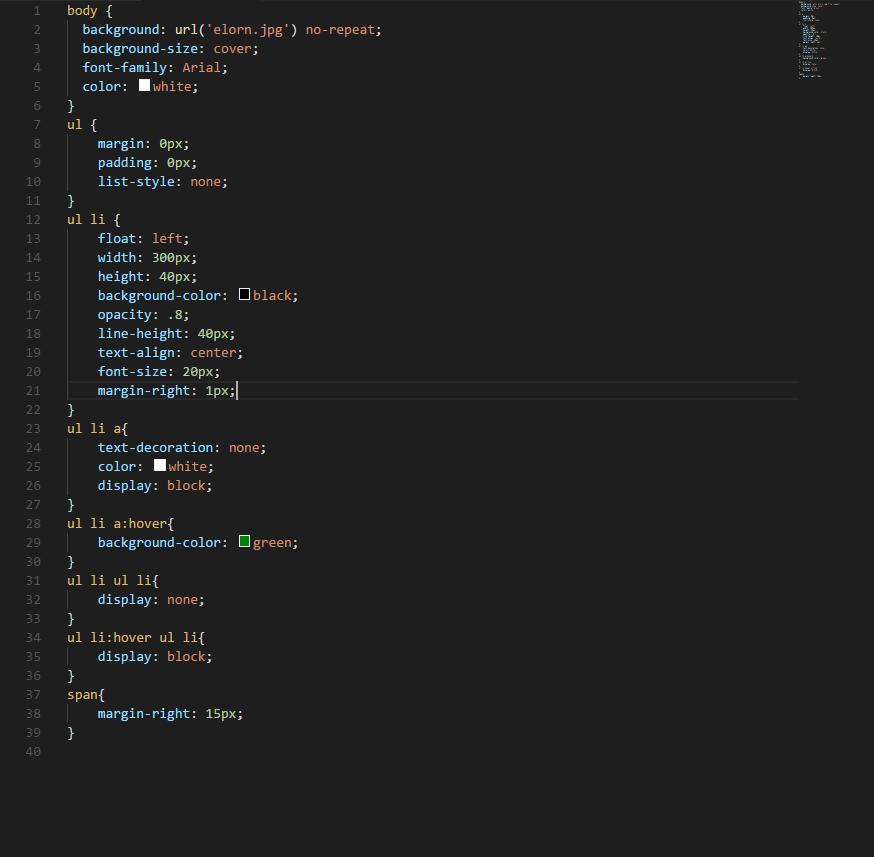
Nous verrons différentes méthodes ici qui se complèteront efficacement suivant vos besoins. Vous voulez centrer horizontalement un élément de type en ligne au sein dun bloc. Avec la valeur center le texte sera centré. Pour centrer une boîte dans une autre on a donné au contenant une propriété display. Dans cet article nous naborderons que le centrage horizontal mais vous trouverez en fin de page un lien vers un article dédié au centrage vertical. Si vous ne pouvez pas utiliser le padding et que vous cherchez à centrer un texte qui doit rester sur une ligne unique le truc est de donner à la propriété line height la même valeur quà height.
Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. Lalignement des textes en css est défini par la propriété text aligncette propriété peut prendre différentes valeurs selon lalignement souhaité. La propriété css text align est prévue pour sappliquer sur un élément bloc conteneur et. Il suffit de définir la propriété css text align à center sur le conteneur. Le plus fréquent et donc le plus facile des types de centrage est de centrer des lignes de texte dans un paragraphe ou dans un titre. La propriété text align définit lalignement horizontal dun élément de bloc ou de la boîte dune cellule de tableau.
Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. Cette propriété fonctionne donc de façon analogue à vertical align mais dans le sens horizontal. La valeur left correspond à lalignement à gauche et cest la valeur par défaut. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser.