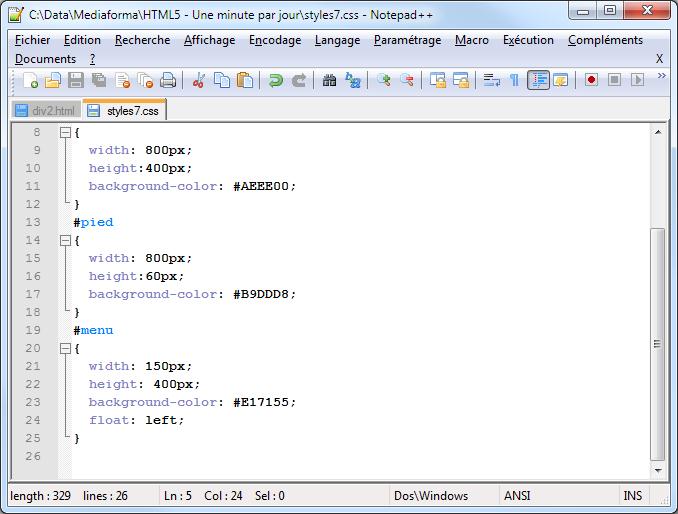
Vous devez aller chercher limage dans le dossier images et ajouter le nom de limage à afficher image gitejpg. En html il faut peu dinformations pour afficher une image.

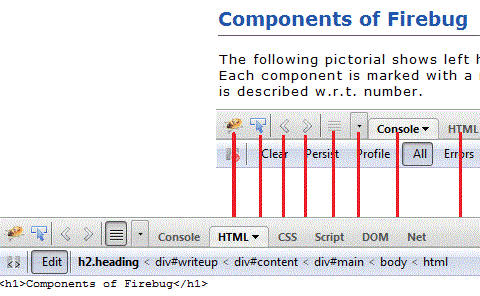
Utilisez Firebug Pour Afficher Et Modifier Le Code Html Et Css
Afficher une image html. En revanche si on omet cet attribut internet explorer va afficher le contenu de lattribut alt dans la bulle. Lattribut alt obligatoire permet de préciser un text alternatif qui saffichera si limage ne peut safficher. Lattribut src obligatoire précise le chemin vers le fichier image à afficher. Pour afficher une bulle daide sur une image on utilise le même attribut que pour les liens. Bien quil y ait plusieurs types de contenu multimedia il est logique de commencer avec lhumble élément img utilisé pour intégrer une image dans une. Si tu veux en savoir plus je te conseil de voir des cours dalgorithmie avec par exemple le cours dopenclassrooms.
Heureusement il na pas fallu longtemps pour que la possibilité dintégrer des images et dautres types de contenu intéressants dans une page web soit ajoutée. à vous de choisir si vous utilisez lélément a ou lattribut alt de limage pour le faire. Mettez un attribut alt. Si vous placez une image dans une balise a vous devez fournir un texte alternatif pour le lien. Vous ne devriez pas utiliser dimages qui contiennent du texte. Lattribut title est facultatif.
Au début le web nétait que du texte ce qui était un peu ennuyeux. Permet de spécifier la. Il est en effet possible dafficher dans une page web une image se trouvant sur un autre serveur que celui qui héberge cette page. Dans ce cas on doit renseigner lattribut src avec une url absolue alors quon peut le renseigner avec une url relative si limage est hébergée sur le même serveur que la page web qui fait appel à elle et que lon est en train de coder. Permet dafficher un texte alternatif lorsque limage ne saffiche pas. Linternaute peut ainsi savoir ce quétait cette image.
Permet dafficher une infobulle lors du survol de limage par le curseur. Si limage est dans le même répertoire que le fichier html qui lappelle le nom du fichier du fichier suffira. Par exemple si je souhaite afficher une image provenant dun autre site jutiliserai évidemment une adresse absolue cest à dire que jindiquerai lurl complète de la ressource image que je souhaite afficher en valeur de mon attribut src. Heureusement oui il sagit seulement dune boucle aucun impacte sur le html si ce nest le fait de pouvoir afficher plusieurs un résultat pour chaque élément de tel variable par exemple. Si vous voulez réaliser des effets de style sur un texte css est là pour ça. Vous pouvez essayer avec nimporte quelle image sur le web cela fonctionnera.
La balise alt permet décrire la description de votre image. On peut cependant ajouter des attributs qui permettent de mieux caractériser cette dernière et cest le cas de lattribut alt souvent utilisé pour décrire limagequand une image narrive pas à safficher le contenu de lattribut alt apparait. 42 ajoutez une class a limage.